UX/UI 전문가를 위한 인터페이스 디자인 툴
스케치 (Sketch)
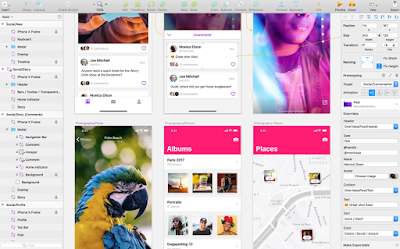
필자는 산업디자인을 전공하고 교육과정상의 사용자 경험 디자인(UX)수업을 진행할 때, 보편적이면서 널리 알려져 있는 포토샵(Photoshop)과 일러스트레이터(Illustrator)로만 표현하곤 했습니다. 비슷하면서도 다른 두가지의 툴만을 사용할 수 밖에 없었던 저에게는 입사후 처음 접하게 된 툴이 바로 스케치(sketch)였습니다. 스케치라는 이름은 어디서 들어 본 것 같기도 한 생소한 툴이었습니다. 하지만 스케치는 UX 관련 디자인업계에서 해외는 물론, 국내에서도 많은 주목을 받고 있는 프로그램이었습니다.
너무나 손쉬운 조작
저로서는 실무에서 사용하게 될 툴이라 빠른 적응과 깊은 이해가 필요했습니다. 툴을 사용해 보았을 때, 포토샵(photoshop)과 비슷한 레이어 개념의 페이지와 아트보드(Artboards)로 구성이 되어 있었기에, 처음 접하는 프로그램이지만 포토샵이나 일러스트레이터 사용에 익숙한 사람이라면, 곧바로 손쉽게 사용이 가능할것입니다. 작업공간을 만드려면 아트보드를 몇개든 만들수가 있어서 비교적 자유로운 공간감을 느꼈습니다. 또한 툴바에 사용자가 원하는 도구를 손쉽게 커스터마이징할수 있어서 좋았고, 비교적 단순해보이는 도형편집모드도 전문적인 편집이 가능하기 때문에 다양한 UI적인 요소를 만들어 낼 수 있었습니다. 이러한 기능들로 통해 UX / UI 디자이너에게 최적화된 프로그램이라는 것을 직감할 수 있었습니다.
1. 아트보드 복사와 디바이스 플랫폼
먼저 디자인을 시작하기전에 해당하는 디바이스를 선택하여 규격에 맞는 아트보드를 선택할 수 있다. 기기에 맞게 플랫폼이 형성되어 있다는 것이 UX / UI 디자인에 최적화되어있다는 생각을 들게 합니다. 또한 간단한 단축키(Command+D)를 통해 자신이 디자인한 아트보드를 복제해서 다양한 시안을 한 눈에 정리되어 볼 수 있고 작업 효율성을 높일 수 있는 인터페이스로 이루어져 있습니다. 프로그램 자체가 가볍고 깔끔하기 때문에 많은 복사를 해도 큰 문제없이 작업을 진행할 수 있습니다.
2. 맞춤형 툴바와 단축키
디자인에 가장 기본이라고 할수있는 도구(Tool), 스케치를 처음 다루는 사용자는 마우스 커서로 이것저것 눌러 보면서 툴바를 먼저 찾으려고 할 것입니다. 하지만 스케치의 툴바는 인설트(insert)에 숨겨져 있습니다. 그 이유는 단축키를 권장하는 의도가 담겨 있는데, 이것은 스케치 프로그램의 중요한 특징으로 볼 수 있습니다. 손이 느린 저에게는 키보드 단축키의 사용으로 효율적인 디자인이 이뤄졌습니다. 물론 마우스 선택이 편한 사용자는 원하는 도구를 상단 메뉴바에 커스터마이징해서 사용할 수 있습니다.
3. 단순한 조작의 도형편집모드
디자인 작업을 하다보면 도형을 자주 사용하게 되는데, 스케치에서는 기본도형인 사각형과 삼각형이 가장 중요합니다. 기초도형을 통해서 클릭 몇번으로 고정점 추가가 쉽게 이루어져 좀 더 복잡한 도형을 만들수 있고, Scissors툴로 열린 도형을 만들수도 있습니다. 도형을 더블클릭하는것만으로 도형편집 모드에 들어갈수 있으며 라운딩도 쉽게 적용할수 있습니다. 도형끼리 합치거나 뺄수있는 기능도 있는데, 어도비 일러스트레이터(illustrator)만큼의 전문적인 조작은 부족한점이 있지만, 스케치만의 단순한 조작과 깔끔한 UI는 좀 더 웹 디자인이나 어플리케이션 디자인에 있어서 디자이너(사용자)에게 접근하기 쉽고 주류가 되는 기능들만 모아놓은 최적화된 프로그램이지 않나 싶습니다. 이런 기능들을 사용해서 UI적인 요소를 만들 때, 굳이 일러스트레이터로 따로 작업 할 필요가 없는 것 같습니다.
4. 정확한 오브젝트 선택
작업이 계속 진행될수록 레이어는 많아지고 점점 복잡해지기 십상입니다. 원하는 오브젝트가 선택이 안되서 일일이 레이어창을 뒤적거리는 경험이 누구나 한번쯤은 있을것이라고 생각합니다. 스케치는 ‘Command+선택’으로 바로 원하는 도형을 선택할 수 있으며, 그룹핑이 된 상태에서도 원하는 오브젝트를 선택할 수 있습니다. 다른 프로그램에서는 느끼지 못할 예리함과 가벼운 구동을 경험할 수 있을 것이라 생각합니다.
5. 심볼을 통한 효율적인 작업
심볼은(Symbol) 재사용이 가능한 디자인 자산이며, 앱 아이콘이나 버튼같은 요소부터 상태바,키보드 등의 어플리케이션 주요 요소들도 심볼로 만들 수 있습니다. 정해진 심볼을 통해서 사용자가 모니터상의 작업물에 대한 크기 비례를 심볼과 비교하며 디바이스에서의 화면을 상상할수 있게 도와주기도 합니다. 또한 마스터 심볼에 변경 사항이 생기면 심볼 전용 페이지에서 수정이 이루어지는데, 같은 속성의 심볼들을 색, 형태, 위치같은 속성을 반영하여 수정할 수 있습니다. 다른 프로그램에서는 jpg,png형식의 앱 플랫폼을 따로 불러오거나 직접 만들 경우가 있겠지만, 스케치를 사용하면서 심볼을 통해 시간상의 절약과, 이미 정해져있는 뻔한 틀에 신경을 쓰지 않고 자신이 가장 신경 쓸 곳에 시간투자를 할 수 있게 해주는 너무나도 편리한 기능이지 않나 싶습니다. 팀원들과의 협업시에도 UI요소들의 통일성을 유지해 나갈 수 있고, 공유가 편합니다.
6. 그리드와 레이아웃 (Grid and Layout)
웹디자인에서의 모든 디자인 요소를 그리드에 맞춰 배치할 것이므로 정렬과 대칭을 도와주는 필수적인 그리드,레이아웃 기능입니다. 그리드는 작업에 규칙을 부여해 디자인적인 요소를 임의적인 위치에 배치하는 경우를 줄여주기 때문에 시간상의 효율을 이끌어 낼 수 있습니다. 또한 일정한 배수를 항상 적용하게 되므로 요소의 면적이나 간격을 매번 신경 쓸 필요가 없습니다.
7. 스케치 미러 (Sketch Mirror)
스케치의 여러 강점중에 하나인 스케치미러(Sketch Mirror)기능은 자신이 디자인한 작업물을 Wi-Fi나 라이트닝 케이블로 연결된 디바이스에서 미리 확인 할 수 있는 기능입니다. 모니터 속 작업화면에서 작업물을 보는 것과 자신의 디바이스에서 비춰지는 화면을 비교하면서 크기나 비례,색감 등의 다양한 요소들을 손쉽게 수정해 나갈 수 있다는 것이 스케치만의 매력이지 않나 싶습니다.
앞으로의 스케치
뛰어난 확장성을 가진 스케치는 실제로 UX / UI 디자인에 포토샵(photoshop)보다 많은 점유율을 차지하고 있고 구글, 애플, 페이스북에서도 제품의 실효성을 검증받았습니다. 국내 주요 스타트업부터 대기업의 디자이너들의 사랑을 한몸에 받고있는 스케치는 막강한 인터페이스와 제플린(zeplin)과 인비전(invision)과 같은 다양한 플러그인으로 서비스를 이용하며, 같이 작업하는 디자이너들과의 원활한 소통과 시연을 가능케 해 작업 효율을 향상시킵니다. 스케치는 아직 초창의 시기라, 새로운 기능들이 지속적으로 업데이트 되어 가고 있는데, 빠른 속도로 성장 중인 점에 주목 할 만합니다. 스케치 앱은 하루가 다르게 인터페이스 디자인 업무를 위한 최적의 툴로 자리매김하고 있습니다. UX/UI 디자이너라면 실무에서 널리 알려지고 있는 스케치 앱을 사용해볼 이유는 충분합니다. 스마트폰이 없어서는 안될 세상에서 어플리케이션이라는 대상을 디자인한다는 점을 보면 스케치라는 프로그램은 디자이너에게 가장 최적의 툴이라고 생각하며, 스케치를 사용하는 디자이너가 늘어나 더 효율적으로 작업할 수 있게 되기를 희망합니다.
내게 도움을 준 책
스케치에 대한 지식이 없을 때, 무작정 읽기 시작했던 책입니다. 크리스티안 크래머의 ‘ The Sketch Handbook’ 이라는 서적인데, 내용을 순서대로 따라가면서 직접 프로젝트를 제작해보는 방법에 좋습니다. 단축키가 정리되어 있는 시트가 포함되어 있어서 주로 도움이 되는 키보드 단축키를 익히는데에 효율성이 좋은 것 같습니다. 책의 후반부로 넘어갈수록 내용이 점점 심화되어 마지막 몇 장은 중급 사용자를 위한 구성이지만 입문자도 따라올 수 있도록 충분한 설명을 덧붙였습니다. 스케치를 처음 접하는 디자이너에게 이 책을 추천합니다.
이미지 출처 : 스케치 홈페이지(https://www.sketchapp.com/)















![[book review] 마케터의 일 - 계속 듣고 싶은 잔소리](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5naY6syOVGRvjmlmdApLDMxhj8kXBfFw7MJhj2VFhALCrt4KEj97SXXixD5f3_x79vxghGBn3C_E4zrKXjhCanyM7y9dFjrucwx3Ae75CdI0vJnhtXoAp6XdaZpNeWiNukTUambzo60M/s72-c/1.png)

0 개의 댓글: